Mozilla has released a major upgrade to its app WebXR Viewer for iOS, providing support for the latest version of the standard WebXR that allows AR and VR work from the Internet on iPhone and iPad.
Mozilla has released its first app WebXR Viewer for iOS in 2017. It was a simple tool for developers, which implemented tracking ARKit from Apple together with the early version of the standard WebXR to support web interfaces AR and VR that can run directly in the browser. In fact, this application was for developers interim step, which allows to test WebXR on iOS instead of the default iOS browser, Safari, which does not support WebXR.
In the next few years, the standard WebXR developed rapidly, and Apple showed no interest in Safari and Mozilla has moved forward with a more reliable version of the application, which it called WebXR Viewer 2.0 .

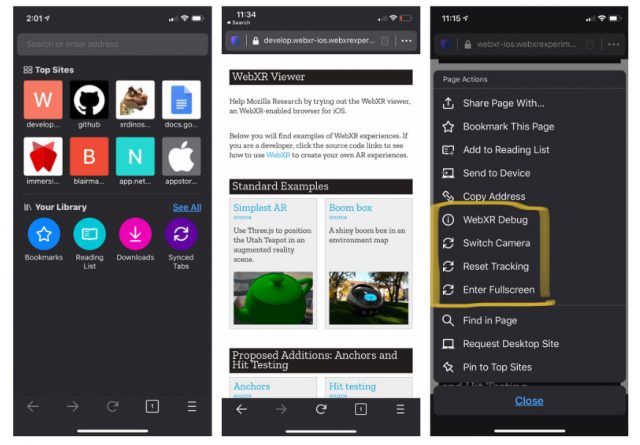
While the original app was a very simple one-page browser where you can paste the URL to download and test the operation WebXR, the latest version is a completely redesigned app that is now based on the Firefox app for iOS. This means that the browser looks, feels and behaves almost the same as Firefox on iOS — including browsing with tabs, history, private browsing, etc.

In WebXR Viewer 2.0 also includes the latest version of the standard WebXR, and this means that developers can work with the latest features, including some advanced experimental features that are still among those in charge of the development of the standard.
Despite the fact that the app is still experimental and is mainly designed as a test-bed for developers, Blair MacIntyre, chief researcher of the team XR in Mozilla, makes clear that one of the main reasons for restructuring the application using the codebase of Firefox for iOS is testing the implementation of WebXR for potential future inclusion in the current Firefox browser iOS.
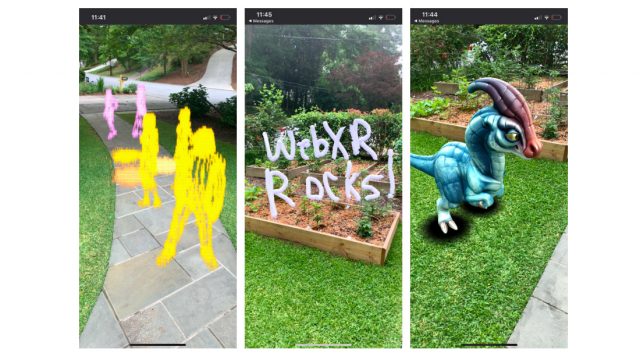
In the near future we want to continue to experiment with more advanced features, the AR WebXR and see how developers are experimenting with these possibilities. In most cases, the use of AR, you need to integrate virtual content with important things in the world; location cute dinosaurs or superheroes on flat surfaces in the world makes fun demonstrations that run anywhere, but a truly useful consumer and business applications should identify, monitor, and complete “people, places and things” and have content that persists over time. The Immersive extension of the Web with the help of these opportunities, especially in the “webby” ensuring the privacy and security of users is a key area where Mozilla will continue to work. We need to make sure that there is a standards-based solution that is safe and private
[…]
To this end, we have moved this implementation in the code base of Firefox for iOS to see how this approach to implementation WebXR will behave inside Firefox, with a view to (possibly) the integration of these functions in Firefox for iOS in the future. Will it work implementacija WebXR at all? (Yes.) Whether it is better or worse than the old app? (Get better!) What are the problems with the user interface and usability arise? (A lot.) Despite the fact that there are still a lot of work with the user interface before you take it to the master browser, we are very pleased with the performance; Demonstrations WebXR work in this version better than the previous, and the impact on web pages that are not related to WebXR seem minimal.
It seems that Mozilla took to using a full featured browser with support for iOS WebXR.
While Apple in the past showed some support for the older standard WebVR, in recent years, the company moved in its own direction for web content AR. While this is largely limited to the functionality “AR Quick Look” that allows Safari to extract 3D models from web pages and place them in an AR with minimal interactive features.
It’s slickly implemented feature, but very limited in potential use cases compared to WebXR, especially because it does not depend on device or browser; it only works on iOS devices.
On the other hand, Mozilla has focused on providing open and secure opportunities and platforms AR and VR for the maximum possible number of devices and browsers.
Source